ETS PWEB B
EVALUASI TENGAH SEMESTER PEMROGRAMAN WEB
Wildan Fauzy Maulana Hasyim
5025221044
PWEB-B
1. Jelaskan apa yang dimaksud dengan web
responsive? Bagaimana cara membangunnya?
Jawab :
Web Responsive merupakan suatu pendekatan dalam mendesain dan mengembangkan suatu situs web dengan tujuan untuk memastikan web dapat menyesuaikan tampilannya dengan baik pada berbagai perangkat dan resolusi layar. Penyesuaian tampilan web juga termasuk dengan penyesuaian elemen seperti teks, gambar, dan tata letak agar terlihat dan berfungsi dengan baik. Web dapat dibuat responsive dengan menggunakan Java Script, namun agar mempermudah para Web Developer, terdapat beberapa Frame Work yang dapat membantu untuk membuat web responsive dalam waktu yang lebih singkat.
Adapaun tahapan untuk membangun Web yang Responsive
adalah :
· Mendifinisikan
Meta Tag untuk desain yang Responsive
Biasanya Browser akan mengatur skala halaman html sesuai lebar viewport. Untuk merubah ulnag, kita dapat menggunakan meta tag viewport sehingga menonaltifkan skala awal. Meta tag juga dapat digunakan untuk Char. Berikut adalah contoh meta tag yang saya gunakan pada html Website pernikahan :
· Menentukan
Struktur HTML
Struktur yang dimaksud adalah
struktur seperti header, footer, navbar, dan lebar masing-masing bagian.
Berikut adalah contoh yang saya gunakan pada website yang sama :
· Memasukkan media Query pada CSS
Media Query akan memerintahkan
browser untuk menyesuaikan tampilan layar, dengan kata lain dapat membuat
website responsive. Kita akan membuat sebuah percabangan dimana pada ukuran
tertentu, maka website akan menentukan ukuran dan lebar akan di resize sesuai
dengan script yang dimasukkan, Berikut adalah contoh media Query yang saya
gunakan dalam membuat website yang responsive :
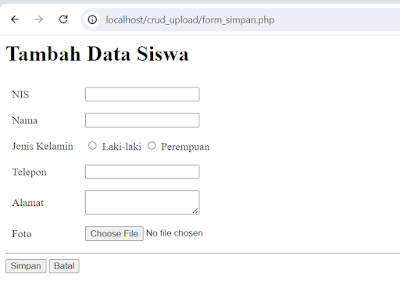
2. Buatlah screenshot dari aplikasi yang telah
dikerjakan, kemudian buat link ke tugas source codenya.
Jawab :
Pembuatan CV :
Source Code terdapat pada : SourceCodeCV
Web Kursus:
Web Berita :
Source Code terdapat pada : SourceCodeBerita
Web Responsive :
Source Code terdapat pada : SourceCodeFormValidasi
LinkYoutubeETSPweb









Komentar
Posting Komentar