2. 2. Pada
aplikasi berbasis web yang hendak dibuat, saya tertarik untuk mengadakan beberapa
fitur berikut :
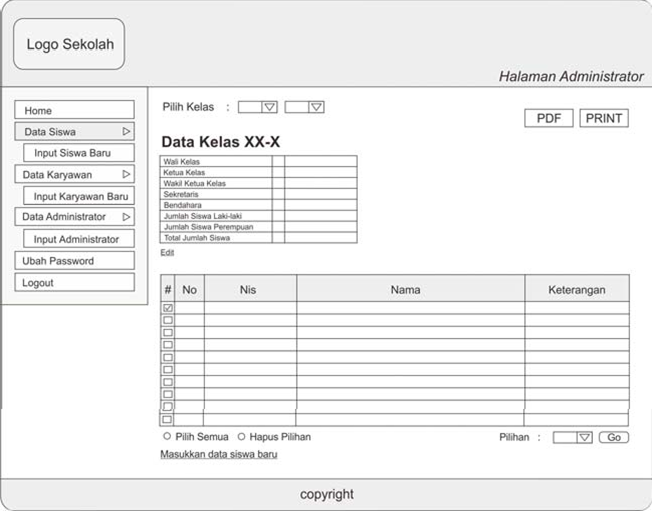
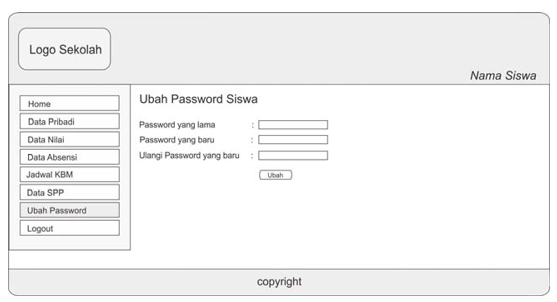
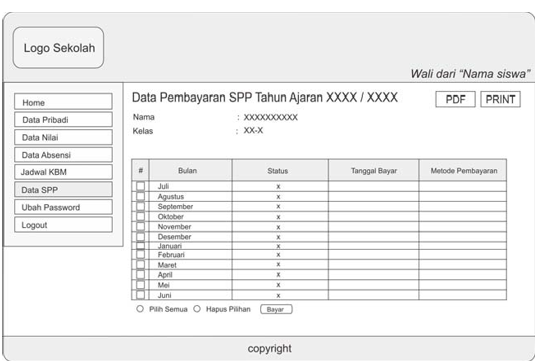
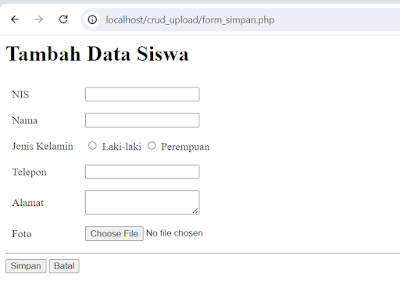
Manajemen Siswa :
3. 3. Database yang hendak saya buat menggunakan MYSQL
dengan Syntax MariaDB. Berikut adalah program dan diagramnya :
id_jenjang INT(2) PRIMARY KEY NOT NULL,
jenjang CHAR(4)
);
CREATE TABLE tbl_kelas (
id_ruang INT(2) PRIMARY KEY NOT NULL,
ruang CHAR(1)
);
CREATE TABLE tbl_siswa (
nis VARCHAR(15) PRIMARY KEY NOT NULL,
id_jenjang INT(2) NOT NULL,
id_kelas INT(2) NOT NULL,
username_siswa VARCHAR(20),
password_siswa VARCHAR(25),
nama_siswa VARCHAR(40) NOT NULL,
nama_panggilan VARCHAR(20),
jenis_kelamin VARCHAR(15),
alamat_siswa TEXT,
tempat_lhr_siswa VARCHAR(25),
tgl_lhr_siswa VARCHAR(20),
agama_siswa VARCHAR(10),
email VARCHAR(30),
kewarganegaraan_siswa VARCHAR(20),
no_telp_siswa VARCHAR(20),
status_keluarga VARCHAR(15),
asal_sekolah VARCHAR(40),
tahun_ajaran VARCHAR(15),
foto VARCHAR(100),
status INT(2),
FOREIGN KEY (id_jenjang) REFERENCES tbl_jenjang(id_jenjang),
FOREIGN KEY (id_kelas) REFERENCES tbl_kelas(id_ruang)
);
CREATE TABLE tbl_orangtua (
id_orangtua INT(10) PRIMARY KEY NOT NULL,
nis VARCHAR(15) NOT NULL,
username_orangtua VARCHAR(20) NOT NULL,
password_orangtua VARCHAR(20) NOT NULL,
nama_ayah VARCHAR(30),
tempat_lhr_ayah VARCHAR(30),
tgl_lhr_ayah VARCHAR(30),
alamat_ayah TEXT,
agama_ayah VARCHAR(15),
pekerjaan_ayah VARCHAR(20),
pendidikan_ayah VARCHAR(25),
nama_ibu VARCHAR(30),
tempat_lhr_ibu VARCHAR(30),
tgl_lhr_ibu VARCHAR(30),
alamat_ibu TEXT,
agama_ibu VARCHAR(15),
pekerjaan_ibu VARCHAR(20),
pendidikan_ibu VARCHAR(25),
nama_wali VARCHAR(30),
tempat_lhr_wali VARCHAR(30),
tgl_lhr_wali VARCHAR(30),
alamat_wali TEXT,
agama_wali VARCHAR(15),
pekerjaan_wali VARCHAR(20),
pendidikan_wali VARCHAR(25),
FOREIGN KEY (nis) REFERENCES tbl_siswa(nis)
);
CREATE TABLE tbl_karyawan (
Nip VARCHAR(15) PRIMARY KEY NOT NULL,
Nama_karyawan VARCHAR(20) NOT NULL,
alamat_karyawan TEXT NOT NULL,
Jenis_kelamin VARCHAR(10),
Tempat_lhr_karyawan VARCHAR(20),
Tgl_lhr_karyawan VARCHAR(25),
Pendidikan VARCHAR(40),
agama_karyawan VARCHAR(15),
kewarganegaraan_karyawan VARCHAR(20),
No_telp_karyawan VARCHAR(20),
Email VARCHAR(50),
Jabatan VARCHAR(60),
Perkawinan VARCHAR(20),
Status_karyawan VARCHAR(20),
Mulai VARCHAR(30),
username_karyawan VARCHAR(20),
password_karyawan VARCHAR(20),
Foto VARCHAR(100),
level INT(2)
);
CREATE TABLE tbl_admin (
id INT(3) PRIMARY KEY NOT NULL,
username VARCHAR(30) NOT NULL,
password VARCHAR(30) NOT NULL,
status_akun INT(1) NOT NULL
);
CREATE TABLE tbl_pelajaran (
id_pelajaran INT(10) PRIMARY KEY NOT NULL,
Nama_pelajaran VARCHAR(30) NOT NULL,
Status INT(2) NOT NULL
);
CREATE TABLE tbl_nilai (
id_nilai INT(10) PRIMARY KEY NOT NULL,
Nis VARCHAR(15) NOT NULL,
id_pelajaran INT(10) NOT NULL,
Nilai_ul_hr_1 FLOAT,
Nilai_ul_hr_2 FLOAT,
Nilai_ul_hr_3 FLOAT,
Nilai_ul_hr_4 FLOAT,
Nilai_uts FLOAT,
Nilai_uas FLOAT,
Semester INT(2) NOT NULL,
Tahun_ajaran VARCHAR(15) NOT NULL,
FOREIGN KEY (Nis) REFERENCES tbl_siswa(nis),
FOREIGN KEY (id_pelajaran) REFERENCES tbl_pelajaran(id_pelajaran)
);
CREATE TABLE tbl_jam_pel (
id_waktu INT(3) PRIMARY KEY NOT NULL,
Waktu VARCHAR(15) NOT NULL,
Status INT(3) NOT NULL
);
CREATE TABLE tbl_jadwal (
id_jadwal INT(10) PRIMARY KEY NOT NULL,
id_pelajaran INT(10) NOT NULL,
id_jenjang INT(10) NOT NULL,
id_kelas INT(10) NOT NULL,
id_hari INT(10) NOT NULL,
id_waktu INT(10) NOT NULL,
Nip INT(10) NOT NULL,
Tahun_ajaran VARCHAR(15) NOT NULL,
FOREIGN KEY (id_pelajaran) REFERENCES tbl_pelajaran(id_pelajaran),
FOREIGN KEY (id_jenjang) REFERENCES tbl_jenjang(id_jenjang),
FOREIGN KEY (id_kelas) REFERENCES tbl_kelas(id_ruang),
FOREIGN KEY (id_waktu) REFERENCES tbl_jam_pel(id_waktu),
FOREIGN KEY (Nip) REFERENCES tbl_karyawan(Nip)
);
CREATE TABLE tbl_absensi (
id_absensi INT(20) PRIMARY KEY NOT NULL,
nis VARCHAR(15) NOT NULL,
s INT(2) NOT NULL,
i INT(2) NOT NULL,
a INT(2) NOT NULL,
tanggal VARCHAR(15) NOT NULL,
semester INT(2) NOT NULL,
tahun_ajaran VARCHAR(15) NOT NULL,
FOREIGN KEY (nis) REFERENCES tbl_siswa(nis)
);
CREATE TABLE tbl_spp (
id_transaksi BIGINT(20) PRIMARY KEY NOT NULL,
nis VARCHAR(20) NOT NULL,
bulan INT(4) NOT NULL,
tahun_ajaran VARCHAR(10) NOT NULL,
status INT(2) NOT NULL,
tgl_byr VARCHAR(15) NOT NULL,
metode VARCHAR(20) NOT NULL,
FOREIGN KEY (nis) REFERENCES tbl_siswa(nis)
);
CREATE TABLE tbl_atr_kelas (
id_atr INT(5) PRIMARY KEY NOT NULL,
Id_jenjang INT(5) NOT NULL,
Id_kelas INT(5) NOT NULL,
Nip INT(5) NOT NULL,
Ketua_kelas INT(5) NOT NULL,
Wakil_ketua INT(5) NOT NULL,
Sekretaris INT(5) NOT NULL,
Bendahara INT(5) NOT NULL,
Tahun_ajaran VARCHAR(15) NOT NULL,
FOREIGN KEY (Id_jenjang) REFERENCES tbl_jenjang(id_jenjang),
FOREIGN KEY (Id_kelas) REFERENCES tbl_kelas(id_kelas),
FOREIGN KEY (Nip) REFERENCES tbl_karyawan(Nip),
FOREIGN KEY (Ketua_kelas) REFERENCES tbl_siswa(nis),
FOREIGN KEY (Wakil_ketua) REFERENCES tbl_siswa(nis),
FOREIGN KEY (Sekretaris) REFERENCES tbl_siswa(nis),
FOREIGN KEY (Bendahara) REFERENCES tbl_siswa(nis)
);
CREATE TABLE tbl_alumni (
id_alumni INT(10) PRIMARY KEY NOT NULL,
nis VARCHAR(15) NOT NULL,
tahun_lulus VARCHAR(15) NOT NULL,
FOREIGN KEY (nis) REFERENCES tbl_siswa(nis)
);
CREATE TABLE tbl_siswa_keluar (
id_keluar INT(10) PRIMARY KEY NOT NULL,
nis VARCHAR(15) NOT NULL,
alasan_keluar VARCHAR(15) NOT NULL,
sekolah_dituju VARCHAR(255) NOT NULL,
tgl_keluar VARCHAR(15) NOT NULL,
FOREIGN KEY (nis) REFERENCES tbl_siswa(nis)
);



































































Komentar
Posting Komentar